HTTPS 是 HTTP over Secure Socket Layer,,以安全為目標(biāo)的 HTTP 通道,,所以在 HTTPS 承載的頁面上不允許出現(xiàn) http 請求,一旦出現(xiàn)就是提示風(fēng)險或報錯:
Mixed Content: The page at ‘http://whlgwh.com/‘ was loaded over HTTPS, but requested an insecure image ‘http://g.alicdn.com/s.gif’. This content should also be served over HTTPS.
HTTPS改造之后,,我們可以在很多頁面中看到如下警報: 很多運營對 https 沒有技術(shù)概念,,在填入的數(shù)據(jù)中不免出現(xiàn) http 的資源,體系龐大,,出現(xiàn)疏忽和漏洞也是不可避免的,。
通過 upgrade-insecure-requests 這個 CSP 指令,可以讓瀏覽器幫忙做這個轉(zhuǎn)換,。啟用這個策略后,,有兩個變化: 頁面所有 HTTP 資源,會被替換為 HTTPS 地址再發(fā)起請求; 頁面所有站內(nèi)鏈接,點擊后會被替換為 HTTPS 地址再跳轉(zhuǎn); 跟其它所有 CSP 規(guī)則一樣,,這個指令有兩種方式來啟用,,需要注意的是 upgrade-insecure-requests 只替換協(xié)議部分,所以只適用于 HTTP/HTTPS 域名和路徑完全一致的場景,。
1,、HTTP 響應(yīng)頭方式:
在我們服務(wù)器的響應(yīng)頭中加入:
header("Content-Security-Policy: upgrade-insecure-requests");
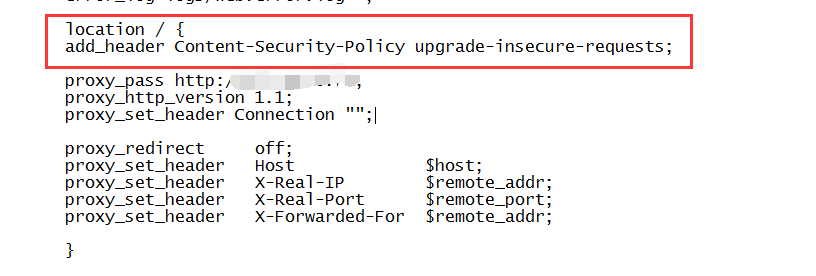
如nginx的配置
配置nginx,在響應(yīng)中添加一個響應(yīng)頭:
add_header Content-Security-Policy upgrade-insecure-requests;
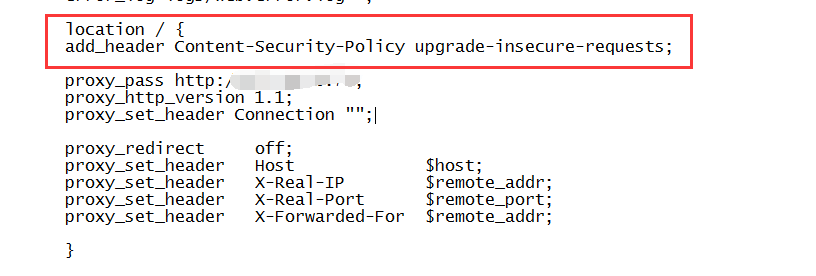
配置文件如圖:


我們的頁面是 https 的,,而這個頁面中包含了大量的 http 資源(圖片,、iframe等),頁面一旦發(fā)現(xiàn)存在上述響應(yīng)頭,,會在加載 http 資源時自動替換成 https 請求,。
可以查看 google 提供的一個 demo(https://googlechrome.github.io/samples/csp-upgrade-insecure-requests/index.html):不過讓人不解的是,這個資源發(fā)出了兩次請求,,猜測是瀏覽器實現(xiàn)的 bug:
二,、標(biāo)簽方式
在頁面中的頭文件加入 meta 頭。
比如:<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests" />
目前支持這個設(shè)置的還只有 chrome 43.0,,不過我相信,,CSP 將成為未來 web 前端安全大力關(guān)注和使用的內(nèi)容。而 upgrade-insecure-requests 草案也會很快進(jìn)入 RFC 模式,。
從 W3C 工作組給出的 example(http://www.w3.org/TR/upgrade-insecure-requests/#examples),,可以看出,這個設(shè)置不會對外域的 a 鏈接做處理,,所以可以放心使用,。