方法&技巧

配圖的第一步就是找圖,,大部分賬號(hào)自己攝影作圖少,,所以大家?guī)缀醵济獠涣巳ニ阉髅篮玫膱D片,找圖So easy,,隨意一個(gè)中英文網(wǎng)站點(diǎn)擊圖片,,輸入關(guān)鍵詞,,搜索一下你就看見,然而網(wǎng)頁(yè)里圖片千千萬(wàn),,總也找不到喜歡的那一款,。
圖片小貼士:
1)中文網(wǎng)站不行就試試聽起來(lái)逼格高的國(guó)外英文網(wǎng)站
2)關(guān)鍵詞沒找見試試近義詞、同義詞或者用英文關(guān)鍵詞再來(lái)一次
3)具體的各類圖片素材網(wǎng)站,、動(dòng)圖網(wǎng)站以及圖片制作工具后附

安卓和蘋果系統(tǒng)封面圖顯示的差異
Android和iOS在微信公眾號(hào)的封面圖顯示有一定差異,。微信官方推薦的微信封面圖尺寸是900*500,但在實(shí)際顯示中,,安卓系統(tǒng)下的頭圖顯示區(qū)域更狹長(zhǎng),。(Android和蘋果顯示請(qǐng)查看身邊小伙伴和你的視覺觀感是否一致)
圈內(nèi)小伙伴經(jīng)過(guò)多次測(cè)試得出的粗略最有比例為:
? iOS微信封面圖:900*500
? Android微信封面圖:1108*500
分享至朋友圈顯示會(huì)自動(dòng)截取封面圖居中的正方形區(qū)域:


(來(lái)自專業(yè)的排版制作者“小黃人”)
1)調(diào)動(dòng)用戶的情緒
2)更直觀的表達(dá)
3)承載更大的信息量
4)優(yōu)化排版
5)凸顯逼格
最普遍的配圖要求:1)足夠清晰 2)風(fēng)格統(tǒng)一 3)足夠簡(jiǎn)潔
學(xué)長(zhǎng)提醒:封面風(fēng)格要統(tǒng)一、正文配圖規(guī)范尺寸盡量統(tǒng)一,、適當(dāng)使用高清表情包,、統(tǒng)一配圖風(fēng)格。每一個(gè)部分都盡量使用高清圖片,,統(tǒng)一風(fēng)格,其實(shí)圖片做得好并不會(huì)增加用戶滿意度,,但是最起碼不會(huì)減少大家的滿意度吧,?

為什么每次我預(yù)覽好的排版發(fā)給老板卻變了呢?因?yàn)槟銈冇玫氖謾C(jī)不一樣唄,! 安卓和蘋果系統(tǒng)每行顯示的字?jǐn)?shù)也有些許差異
標(biāo)題顯示字?jǐn)?shù):安卓手機(jī)在訂閱號(hào)列表中顯示的標(biāo)題字?jǐn)?shù)是16個(gè),,展開后每行顯示的字?jǐn)?shù)是18個(gè);而iPhone則相應(yīng)地少顯示3個(gè)字,,即在訂閱號(hào)列表中顯示的字?jǐn)?shù)是13個(gè),,展開后每行顯示的字?jǐn)?shù)是15個(gè)。
正文顯示字?jǐn)?shù):在16號(hào)字下,,安卓系統(tǒng)公眾號(hào)內(nèi)文每行顯示20個(gè)字,;在14號(hào)字下,安卓系統(tǒng)公眾號(hào)內(nèi)文每行顯示23個(gè)字,。相應(yīng)的,,同等字號(hào)下iPhone每行比安卓少顯示3個(gè)字。

就我了解和一些大號(hào)來(lái)看,,微信圖文的正文字號(hào)以14號(hào)為主,,全文16號(hào)偏大,所以我們可以折中采用15號(hào)字,。標(biāo)題一般都是用編輯器模板,,字號(hào)是18或16號(hào),少數(shù)更大,。
文字色值的話,,正文純黑,,或者3f3f3f(淺黑),部分文藝型公眾號(hào)用灰色7f7f7f,、a5a5a5,、bfbfbf,這三種顏色依次變淺,。
個(gè)人感覺除了用小短句居中排版的文藝類公眾號(hào)或者文藝類選題內(nèi)容,,正兒八經(jīng)的長(zhǎng)文、敘述文不適宜用太淺的顏色,,畢竟我們說(shuō)“白紙黑字”才顯得正經(jīng),。
行距的話,1.5或者1.75,。頁(yè)邊距0.5或1比較適合,,頁(yè)邊距太大在小屏手機(jī)上閱讀體驗(yàn)就不好了,甚至有的小伙伴喜歡無(wú)限寬,。頁(yè)邊距的設(shè)置在部分微信編輯器里有,,比如i排版和秀米。
●●●
以上是我的一些經(jīng)歷和圈內(nèi)小伙伴們一起整理的配圖排版一些思考和規(guī)矩,,接下來(lái)開始科普網(wǎng)站資源:
圖片素材網(wǎng)站
1. 百度圖庫(kù)

2. 必應(yīng)圖庫(kù)

3. 谷歌圖庫(kù)

4. Behance:https://www.behance.net/

特點(diǎn):國(guó)外的一個(gè)高質(zhì)量照片及設(shè)計(jì)插圖網(wǎng)站,,分類細(xì)致,支持搜索(建議英文關(guān)鍵詞)
5. 500px:https://500px.com/
500px 是一個(gè)致力于攝影分享,、發(fā)現(xiàn),、售賣的專業(yè)平臺(tái),以風(fēng)景攝影圖為主,,圖片有版權(quán),,使用需注明出處。出色的攝影社區(qū),,各種高清攝影作品,、文藝范兒圖片(建議英文關(guān)鍵詞)

6. librestock : http://librestock.com

特點(diǎn):這是一個(gè)包含了國(guó)外43個(gè)免費(fèi)圖片網(wǎng)站的強(qiáng)大搜索引擎,,比如pexel,、pixabay等,圖片都免費(fèi)而且可以直接下載,,同樣要求使用英文關(guān)鍵詞搜索,。
7.花瓣網(wǎng):http://huaban.com/

特點(diǎn):設(shè)計(jì)師素材居多,圖片資源非常多,,收集隨心所欲,,文藝賬號(hào)多用。
8. 站酷:http://sucai.zcool.com.cn/
站酷是國(guó)內(nèi)的一家老牌素材庫(kù),網(wǎng)站了的圖片質(zhì)量普遍都很高,,而且不僅僅有圖片素材,,還有PSD文件、圖標(biāo)素材,、網(wǎng)頁(yè)UI素材等設(shè)計(jì)中經(jīng)常用的素材,,所以建議大家可以收藏下來(lái)絕對(duì)是可以為你找圖提供很好的幫助。

9. Flickr:https://www.flickr.com/

雅虎旗下的網(wǎng)站,,國(guó)外最受歡迎的攝影作品分享網(wǎng)站,,進(jìn)入網(wǎng)站需要翻墻。
10. Pixabay: https://pixabay.com/

所有照片都是沒有版權(quán)的,,可以在任何地方使用的免費(fèi)圖片,。
11. PhotoDune: https:// photodune.net

PhotoDune 是一個(gè)致力于免版稅圖片素材銷售的網(wǎng)站,提供高質(zhì)量的攝影圖片資源庫(kù),,由 ENVATO 公司創(chuàng)辦,,提供動(dòng)物、食物,、健康,、體育、人物,、技術(shù),、旅游等方面的素材資源。
12. Niice:https://niice.co


設(shè)計(jì)師專用的視覺搜索引擎,,內(nèi)容由設(shè)計(jì)社區(qū) Dribble、Behance 和 Designspiration 提供,。搜索質(zhì)量高,,而且設(shè)計(jì)都很美觀。
13. deviantart:https://deviantart.com

一個(gè)展示與分享各類藝術(shù)創(chuàng)作的大型國(guó)際性社群網(wǎng)站,,很多作品源文件可供下載,,遺憾的是進(jìn)入網(wǎng)站需要翻墻。
14. CC0Photo :https://cc0photo.com

CC0Photo 網(wǎng)站是韓國(guó)的一個(gè)擁有CC0授權(quán)的免費(fèi)圖像分享站點(diǎn),,提供豐富的免費(fèi)圖片資源,,主要有動(dòng)植物、自然景觀,、生活方式,、人物肖像、城市,、食品,、事件等等。
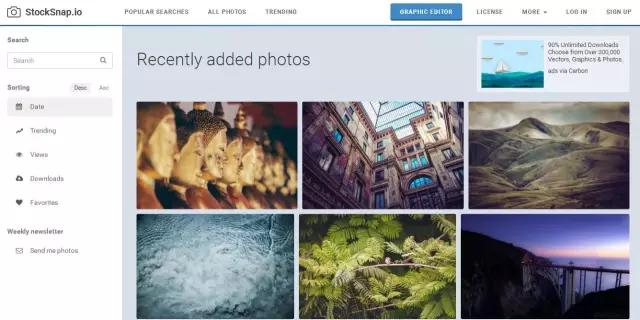
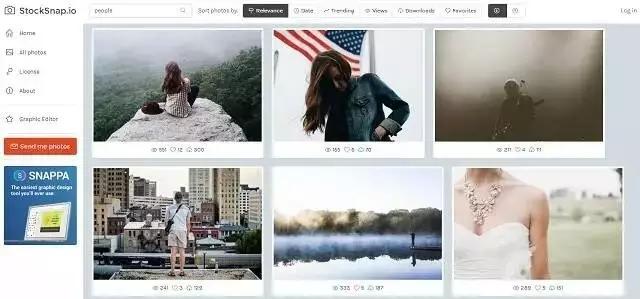
15. StockSnap :stocksnap.io


StockSnap 是一個(gè)提供可自由下載使用的高清晰攝影圖片作品的素材庫(kù),所提供的資源相當(dāng)實(shí)用,,該網(wǎng)站由多位攝影師組成,,提供豐富的免費(fèi)照片,隨意使用無(wú)需經(jīng)過(guò)授權(quán),。
16. Resplashed :https://resplashed.com

Resplashed 是一個(gè)提供 Web 設(shè)計(jì)項(xiàng)目的免費(fèi)高清晰,、高分辨的圖片資源集合網(wǎng)站,匯集了互聯(lián)網(wǎng)各大優(yōu)秀圖片站點(diǎn)的圖片資源,,一站式查找優(yōu)質(zhì)的圖片內(nèi)容,。
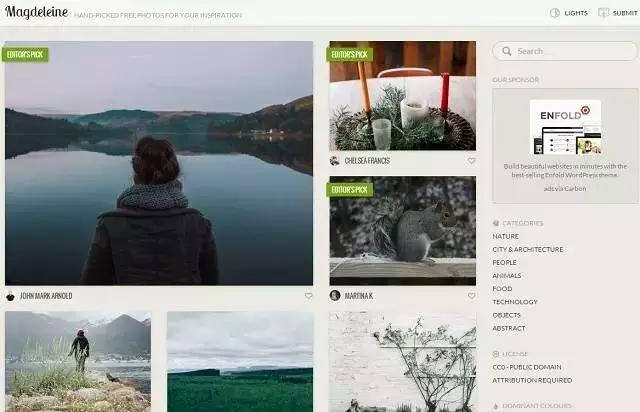
17. Magdeleine :https://magdeleine.co

Magdeleine 是一個(gè)每天分享免費(fèi)高分辨率照片的網(wǎng)站,由文森特創(chuàng)辦,,該網(wǎng)站也是一個(gè)激發(fā)你靈感的圖庫(kù)站點(diǎn),,每天手工挑選高分辨率的各種圖片,主要類別有自然,、城市建筑,、動(dòng)物、視頻,、技術(shù)等,。
18. BoooooooM :https://booooooom.com

BoooooooM 是國(guó)外的一個(gè)致力于分享電影、攝影,、音樂,、設(shè)計(jì)等方面的圖片作品,類似于 flicker 和 FFFFound 這類的圖片站點(diǎn),,該網(wǎng)站提供的作品與一般的藝術(shù)類站點(diǎn)有所不同,,可以說(shuō)收錄分享的作品別具一格。
19. Twnsnd:https://nos.twnsnd.co

Twnsnd 是一個(gè)提供免費(fèi)的老舊照片的圖片庫(kù)站點(diǎn),,主要提供歷史攝影圖片和歷史插畫系列,,該網(wǎng)站由湯森科爾創(chuàng)辦,他本身就是一位設(shè)計(jì)師,,由于其愛好歷史老照片而創(chuàng)辦了該網(wǎng)站,。
20. Getrefe ——免費(fèi)圖片:http://getrefe.com/downloads/category/free/

分類圖庫(kù)
1.https://www.pixelsquid.com/
2.http://peek.space/
3.http://travelcoffeebook.com/
4.https://foodiesfeed.com/

pixelsquid 主要是提供一些ps的素材,這些質(zhì)量簡(jiǎn)直不能再高,,如果某些特殊時(shí)候需要這些素材,;peek網(wǎng)站上的圖片都是來(lái)自美國(guó)宇航局拍攝的一些圖片,圖片數(shù)量不多,,但是這個(gè)逼格滿滿,,而且圖片的用途也很廣泛;travelcoffeebook 的特點(diǎn)就是基本上都是一些風(fēng)景照,,有世界各地的一些風(fēng)景,,以自然景觀為主,旅游相關(guān)文章配圖可用;foodiesfeed 網(wǎng)站除了美食還是美食,,美食類的賬號(hào)和沒事相關(guān)的選題文章可能會(huì)用到,。
GIF動(dòng)圖類網(wǎng)站
1. GIPHY:http://giphy.com/
特點(diǎn):據(jù)說(shuō)是最好的GIF網(wǎng)站,要用英文關(guān)鍵詞搜索,,圖庫(kù)非常大,,基本可以滿足你的需求。

2. Gifparanoia:http://www.gifparanoia.org/
特點(diǎn):國(guó)外的GIF圖片網(wǎng)站,,圖片逼格高,,但是不支持檢索,你要自己去挑選,。

3. GIF酷:http://www.gifcool.com/
4. Rafael-varona:http://www.rafael-varona.com/

矢量圖標(biāo)類
1. Iconfinder:https://www.iconfinder.com/
特點(diǎn):國(guó)外圖標(biāo)搜索網(wǎng)站,,資源豐富,不過(guò)要用英文搜索


2. Iconfont:http://iconfont.cn/
特點(diǎn):更適合中文搜索的圖標(biāo)搜索網(wǎng)站,,可以下載多種尺寸,,基本可以滿足你的一切需求。

3. peecheey:peecheey.com
非常小眾的一個(gè)素材下載站點(diǎn),,圖片多為圖表,、圖標(biāo)、矢量元素等,,很適合用于PPT的美化,。

以圖找圖
1、百度識(shí)圖:http://image.baidu.com/?fr=shitu
2,、360識(shí)圖:http://st.so.com/
3,、搜狗識(shí)圖:http://pic.sogou.com/

去水印
五花八門的水印可能是最讓新媒體小編們頭疼的問(wèn)題了,好好的一張圖,,本可以當(dāng)素材,,結(jié)果大大的水印瞬間打消你的想法。這里有一招10秒鐘去水印的方法,,為你打開新世界的大門!
1,、 首先打開美圖秀秀網(wǎng)頁(yè)版:http://xiuxiu.web.meitu.com/
2,、 選擇“美化圖片”,并打開帶水印的圖片
3,、 選擇“消除筆”工具
4,、 用筆刷在水印上涂抹
5、 水印去無(wú)蹤
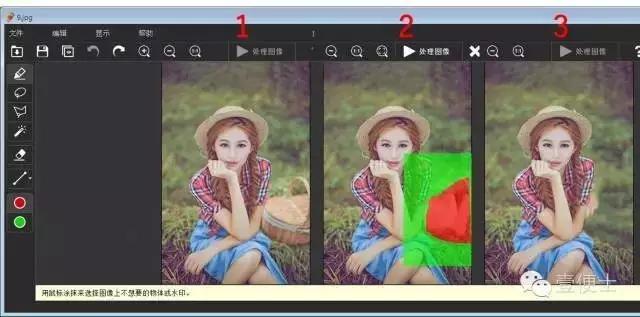
步驟挺簡(jiǎn)單,,不用我截圖教程了吧,,大家按照這個(gè)做就ok啦!另一個(gè)好用的水印去除軟件:Teorex Inpaint 是專門用來(lái)去水印的小軟件,體積很小,,功能單一,,就是摳圖、去水印,、瑕疵修補(bǔ),,挺好用的。

這種辦法適用于背景不是特別復(fù)雜的圖片,,如果背景十分復(fù)雜,,就要把筆刷調(diào)小,慢慢修整了,。當(dāng)然如果你是PS大神,,當(dāng)我什么都沒說(shuō)……
自己制圖:
雖然經(jīng)過(guò)前面的海量網(wǎng)站資源和方法可以讓我們找到無(wú)數(shù)的圖片,但是畢竟是別人家的圖片,,表達(dá)自己的心意總是差那么一點(diǎn)點(diǎn),,那強(qiáng)迫癥只能自己動(dòng)手啦。介紹幾個(gè)自己制圖的工具:
1.strikingly(免費(fèi)建站工具):https://www.strikingly.com

2.canva(在線海報(bào)設(shè)計(jì)):https://www.canva.com
3.暴走漫畫制作器:http://baozoumanhua.com
4.tuyitu(在線gif閃圖制作):http://www.tuyitu.com

5.tagul(在線文字云制作):https://tagul.com
6.smallpdf(pdf在線轉(zhuǎn)換網(wǎng)站):https://smallpdf.com/cn