前言
前后端數(shù)據(jù)交互經(jīng)常會(huì)碰到請(qǐng)求跨域,什么是跨域,,以及有哪幾種跨域方式,,這是本文要探討的內(nèi)容,。
一、什么是跨域,?
1.什么是同源策略及其限制內(nèi)容,?
同源策略是一種約定,它是瀏覽器最核心也最基本的安全功能,,如果缺少了同源策略,,瀏覽器很容易受到 XSS、CSFR 等攻擊,。所謂同源是指"協(xié)議+域名+端口"三者相同,,即便兩個(gè)不同的域名指向同一個(gè) ip 地址,也非同源,。

同源策略限制內(nèi)容有:
- cookie,、LocalStorage、IndexedDB 等存儲(chǔ)性內(nèi)容
- DOM 節(jié)點(diǎn)
- AJAX 請(qǐng)求發(fā)送后,,結(jié)果被瀏覽器攔截了
但是有三個(gè)標(biāo)簽是允許跨域加載資源:
- <img src=http://whlgwh.com/b2b/skin/default/image/nopic.gif>
- <link href=http://whlgwh.com/b2b/skin/default/image/nopic.gif>
- <script src=http://whlgwh.com/b2b/skin/default/image/nopic.gif>
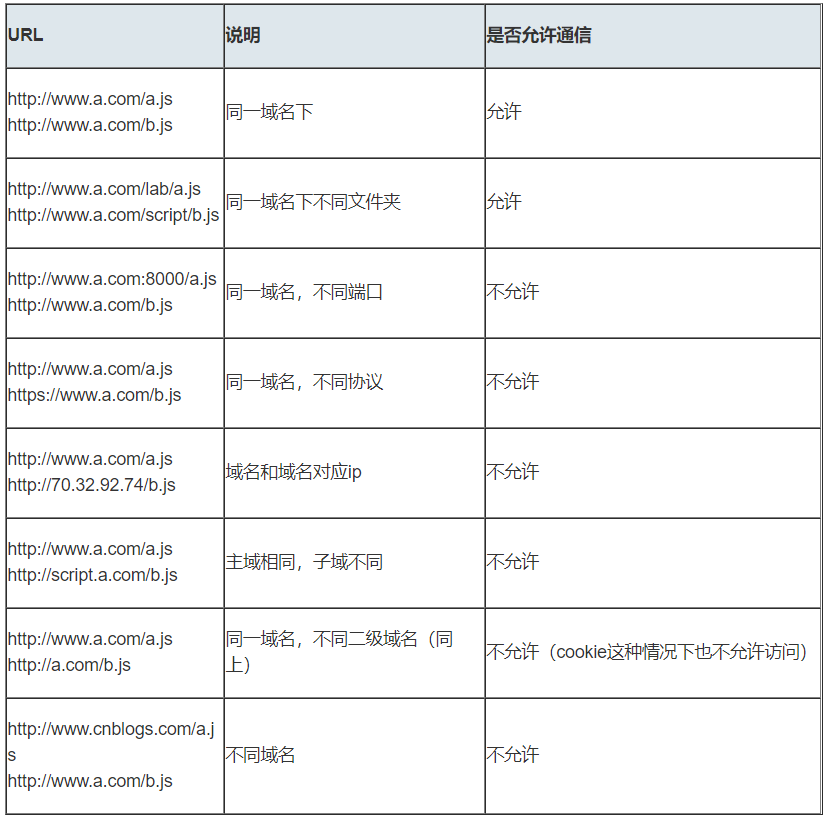
2.常見(jiàn)跨域場(chǎng)景
當(dāng)協(xié)議,、子域名、主域名,、端口號(hào)中任意一個(gè)不相同時(shí),,都算作不同域,。不同域之間相互請(qǐng)求資源,就算作“跨域”,。常見(jiàn)跨域場(chǎng)景如下圖所示:

特別說(shuō)明兩點(diǎn):
第一:如果是協(xié)議和端口造成的跨域問(wèn)題“前臺(tái)”是無(wú)能為力的,。
第二:在跨域問(wèn)題上,僅僅是通過(guò)“URL 的首部”來(lái)識(shí)別而不會(huì)根據(jù)域名對(duì)應(yīng)的 IP 地址是否相同來(lái)判斷,?!癠RL 的首部”可以理解為“協(xié)議, 域名和端口必須匹配”。
這里你或許有個(gè)疑問(wèn):請(qǐng)求跨域了,,那么請(qǐng)求到底發(fā)出去沒(méi)有,?
跨域并不是請(qǐng)求發(fā)不出去,請(qǐng)求能發(fā)出去,,服務(wù)端能收到請(qǐng)求并正常返回結(jié)果,,只是結(jié)果被瀏覽器攔截了。你可能會(huì)疑問(wèn)明明通過(guò)表單的方式可以發(fā)起跨域請(qǐng)求,,為什么 Ajax 就不會(huì)?因?yàn)闅w根結(jié)底,,跨域是為了阻止用戶讀取到另一個(gè)域名下的內(nèi)容,Ajax 可以獲取響應(yīng),,瀏覽器認(rèn)為這不安全,,所以攔截了響應(yīng)。但是表單并不會(huì)獲取新的內(nèi)容,,所以可以發(fā)起跨域請(qǐng)求,。同時(shí)也說(shuō)明了跨域并不能完全阻止 CSRF,因?yàn)檎?qǐng)求畢竟是發(fā)出去了,。
二,、跨域解決方案
1.jsonp
1)JSONP 原理
利用 script 標(biāo)簽沒(méi)有跨域限制的漏洞,網(wǎng)頁(yè)可以得到從其他來(lái)源動(dòng)態(tài)產(chǎn)生的 JSON 數(shù)據(jù),。JSONP 請(qǐng)求一定需要對(duì)方的服務(wù)器做支持才可以,。
2)JSONP 和 AJAX 對(duì)比
JSONP 和 AJAX 相同,都是客戶端向服務(wù)器端發(fā)送請(qǐng)求,,從服務(wù)器端獲取數(shù)據(jù)的方式,。但 AJAX 屬于同源策略,JSONP 屬于非同源策略(跨域請(qǐng)求)
3)JSONP 優(yōu)缺點(diǎn)
JSONP 優(yōu)點(diǎn)是簡(jiǎn)單兼容性好,,可用于解決主流瀏覽器的跨域數(shù)據(jù)訪問(wèn)的問(wèn)題,。缺點(diǎn)是僅支持 get 方法具有局限性,不安全可能會(huì)遭受 XSS 攻擊。
4)JSONP 的實(shí)現(xiàn)流程
- 聲明一個(gè)回調(diào)函數(shù),,其函數(shù)名(如 show)當(dāng)做參數(shù)值,,要傳遞給跨域請(qǐng)求數(shù)據(jù)的服務(wù)器,函數(shù)形參為要獲取目標(biāo)數(shù)據(jù)(服務(wù)器返回的 data)。
- 創(chuàng)建一個(gè)script標(biāo)簽,,把那個(gè)跨域的 API 數(shù)據(jù)接口地址,賦值給 script 的 src,還要在這個(gè)地址中向服務(wù)器傳遞該函數(shù)名(可以通過(guò)問(wèn)號(hào)傳參:?callback=show),。
- 服務(wù)器接收到請(qǐng)求后,,需要進(jìn)行特殊的處理:把傳遞進(jìn)來(lái)的函數(shù)名和它需要給你的數(shù)據(jù)拼接成一個(gè)字符串,例如:傳遞進(jìn)去的函數(shù)名是 show,它準(zhǔn)備好的數(shù)據(jù)是show('我不愛(ài)你'),。
- 最后服務(wù)器把準(zhǔn)備的數(shù)據(jù)通過(guò) HTTP 協(xié)議返回給客戶端,,客戶端再調(diào)用執(zhí)行之前聲明的回調(diào)函數(shù)(show),對(duì)返回的數(shù)據(jù)進(jìn)行操作,。
在開(kāi)發(fā)中可能會(huì)遇到多個(gè) JSONP 請(qǐng)求的回調(diào)函數(shù)名是相同的,,這時(shí)候就需要自己封裝一個(gè) JSONP 函數(shù)。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
// index.html
functionjsonp({ url, params, callback }) {
returnnewPromise((resolve, reject) ={
let script = document.createElement('script')
window[callback] =function(data) {
resolve(data)
document.body.removeChild(script)
}
params = { ...params, callback }// wd=b&callback=show
let arrs = []
for(let keyinparams) {
arrs.push(`${key}=${params[key]}`)
}
script.src = `${url}?${arrs.join('&')}`
document.body.appendChild(script)
})
}
jsonp({
url:'http://localhost:3000/say',
params: { wd:'Iloveyou'},
callback:'show'
}).then(data ={
console.log(data)
})
|
上面這段代碼相當(dāng)于向http://localhost:3000/say?wd=Iloveyou&callback=show這個(gè)地址請(qǐng)求數(shù)據(jù),,然后后臺(tái)返回show('我不愛(ài)你'),,最后會(huì)運(yùn)行 show()這個(gè)函數(shù),打印出'我不愛(ài)你'
|
1
2
3
4
5
6
7
8
9
10
|
// server.js
let express = require('express')
let app = express()
app.get('/say',function(req, res) {
let { wd, callback } = req.query
console.log(wd)// Iloveyou
console.log(callback)// show
res.end(`${callback}('我不愛(ài)你')`)
})
app.listen(3000)
|
5) jQuery 的 jsonp 形式
JSONP 都是 GET 和異步請(qǐng)求的,,不存在其他的請(qǐng)求方式和同步請(qǐng)求,,且 jQuery 默認(rèn)就會(huì)給 JSONP 的請(qǐng)求清除緩存。
|
1
2
3
4
5
6
7
8
9
|
$.ajax({
url:"http://crossdomain.com/jsonServerResponse",
dataType:"jsonp",
type:"get",//可以省略
jsonpCallback:"show",//->自定義傳遞給服務(wù)器的函數(shù)名,,而不是使用jQuery自動(dòng)生成的,,可省略
jsonp:"callback",//->把傳遞函數(shù)名的那個(gè)形參callback,可省略
success:function(data){
console.log(data);}
});
|
2.cors
CORS 需要瀏覽器和后端同時(shí)支持,。IE 8 和 9 需要通過(guò) XDomainRequest 來(lái)實(shí)現(xiàn),。
瀏覽器會(huì)自動(dòng)進(jìn)行 CORS 通信,實(shí)現(xiàn) CORS 通信的關(guān)鍵是后端,。只要后端實(shí)現(xiàn)了 CORS,,就實(shí)現(xiàn)了跨域。
服務(wù)端設(shè)置 Access-Control-Allow-Origin 就可以開(kāi)啟 CORS,。 該屬性表示哪些域名可以訪問(wèn)資源,,如果設(shè)置通配符則表示所有網(wǎng)站都可以訪問(wèn)資源。
雖然設(shè)置 CORS 和前端沒(méi)什么關(guān)系,,但是通過(guò)這種方式解決跨域問(wèn)題的話,,會(huì)在發(fā)送請(qǐng)求時(shí)出現(xiàn)兩種情況,分別為簡(jiǎn)單請(qǐng)求和復(fù)雜請(qǐng)求,。
1) 簡(jiǎn)單請(qǐng)求
只要同時(shí)滿足以下兩大條件,,就屬于簡(jiǎn)單請(qǐng)求
條件 1:使用下列方法之一:
- GET
- HEAD
- POST
條件 2:Content-Type 的值僅限于下列三者之一:
- text/plain
- multipart/form-data
- application/x-www-form-urlencoded
請(qǐng)求中的任意 XMLHttpRequestUpload 對(duì)象均沒(méi)有注冊(cè)任何事件監(jiān)聽(tīng)器,; XMLHttpRequestUpload 對(duì)象可以使用 XMLHttpRequest.upload 屬性訪問(wèn),。
2) 復(fù)雜請(qǐng)求
不符合以上條件的請(qǐng)求就肯定是復(fù)雜請(qǐng)求了。
復(fù)雜請(qǐng)求的 CORS 請(qǐng)求,,會(huì)在正式通信之前,,增加一次 HTTP 查詢請(qǐng)求,,稱為"預(yù)檢"請(qǐng)求,該請(qǐng)求是 option 方法的,,通過(guò)該請(qǐng)求來(lái)知道服務(wù)端是否允許跨域請(qǐng)求。
我們用PUT向后臺(tái)請(qǐng)求時(shí),,屬于復(fù)雜請(qǐng)求,,后臺(tái)需做如下配置:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
// 允許哪個(gè)方法訪問(wèn)我
res.setHeader('Access-Control-Allow-Methods','PUT')
// 預(yù)檢的存活時(shí)間
res.setHeader('Access-Control-Max-Age', 6)
// OPTIONS請(qǐng)求不做任何處理
if(req.method ==='OPTIONS') {
res.end()
}
// 定義后臺(tái)返回的內(nèi)容
app.put('/getData',function(req, res) {
console.log(req.headers)
res.end('我不愛(ài)你')
})
|
接下來(lái)我們看下一個(gè)完整復(fù)雜請(qǐng)求的例子,并且介紹下 CORS 請(qǐng)求相關(guān)的字段
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
// index.html
let xhr =newXMLHttpRequest()
document.cookie ='name=xiamen'// cookie不能跨域
xhr.withCredentials =true// 前端設(shè)置是否帶cookie
xhr.open('PUT','http://localhost:4000/getData',true)
xhr.setRequestHeader('name','xiamen')
xhr.onreadystatechange =function() {
if(xhr.readyState === 4) {
if((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304) {
console.log(xhr.response)
//得到響應(yīng)頭,,后臺(tái)需設(shè)置Access-Control-Expose-Headers
console.log(xhr.getResponseHeader('name'))
}
}
}
xhr.send()
|
|
1
2
3
4
5
|
//server1.js
let express = require('express');
let app = express();
app.use(express.static(__dirname));
app.listen(3000);
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
//server2.js
let express = require('express')
let app = express()
let whitList = ['http://localhost:3000'] //設(shè)置白名單
app.use(function(req, res, next) {
let origin = req.headers.origin
if(whitList.includes(origin)) {
// 設(shè)置哪個(gè)源可以訪問(wèn)我
res.setHeader('Access-Control-Allow-Origin', origin)
// 允許攜帶哪個(gè)頭訪問(wèn)我
res.setHeader('Access-Control-Allow-Headers','name')
// 允許哪個(gè)方法訪問(wèn)我
res.setHeader('Access-Control-Allow-Methods','PUT')
// 允許攜帶cookie
res.setHeader('Access-Control-Allow-Credentials',true)
// 預(yù)檢的存活時(shí)間
res.setHeader('Access-Control-Max-Age', 6)
// 允許返回的頭
res.setHeader('Access-Control-Expose-Headers','name')
if(req.method ==='OPTIONS') {
res.end()// OPTIONS請(qǐng)求不做任何處理
}
}
next()
})
app.put('/getData',function(req, res) {
console.log(req.headers)
res.setHeader('name','jw')//返回一個(gè)響應(yīng)頭,后臺(tái)需設(shè)置
res.end('我不愛(ài)你')
})
app.get('/getData',function(req, res) {
console.log(req.headers)
res.end('我不愛(ài)你')
})
app.use(express.static(__dirname))
app.listen(4000)
|
上述代碼由http://localhost:3000/index.html向http://localhost:4000/跨域請(qǐng)求,,正如我們上面所說(shuō)的,,后端是實(shí)現(xiàn) CORS 通信的關(guān)鍵。
3.postMessage
postMessage 是 HTML5 XMLHttpRequest Level 2 中的 API,,且是為數(shù)不多可以跨域操作的 window 屬性之一,,它可用于解決以下方面的問(wèn)題:
- 頁(yè)面和其打開(kāi)的新窗口的數(shù)據(jù)傳遞
- 多窗口之間消息傳遞
- 頁(yè)面與嵌套的 iframe 消息傳遞
- 上面三個(gè)場(chǎng)景的跨域數(shù)據(jù)傳遞
postMessage()方法允許來(lái)自不同源的腳本采用異步方式進(jìn)行有限的通信,可以實(shí)現(xiàn)跨文本檔,、多窗口,、跨域消息傳遞。
otherWindow.postMessage(message, targetOrigin, [transfer]);
- message: 將要發(fā)送到其他 window 的數(shù)據(jù),。
- targetOrigin:通過(guò)窗口的 origin 屬性來(lái)指定哪些窗口能接收到消息事件,,其值可以是字符串"*"(表示無(wú)限制)或者一個(gè) URI。在發(fā)送消息的時(shí)候,,如果目標(biāo)窗口的協(xié)議,、主機(jī)地址或端口這三者的任意一項(xiàng)不匹配 targetOrigin 提供的值,那么消息就不會(huì)被發(fā)送,;只有三者完全匹配,,消息才會(huì)被發(fā)送。
- transfer(可選):是一串和 message 同時(shí)傳遞的 Transferable 對(duì)象. 這些對(duì)象的所有權(quán)將被轉(zhuǎn)移給消息的接收方,,而發(fā)送一方將不再保有所有權(quán),。
接下來(lái)我們看個(gè)例子: http://localhost:3000/a.html頁(yè)面向http://localhost:4000/b.html傳遞“我愛(ài)你”,然后后者傳回"我不愛(ài)你"。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// a.html
<iframesrc="http://localhost:4000/b.html"frameborder="0"id="frame"onload="load()"></iframe//等它加載完觸發(fā)一個(gè)事件
//內(nèi)嵌在http://localhost:3000/a.html
<script>
function load() {
let frame = document.getElementById('frame')
frame.contentWindow.postMessage('我愛(ài)你', 'http://localhost:4000') //發(fā)送數(shù)據(jù)
window.onmessage = function(e) { //接受返回?cái)?shù)據(jù)
console.log(e.data) //我不愛(ài)你
}
}
</script>
|
|
1
2
3
4
5
|
// b.html
window.onmessage = function(e) {
console.log(e.data) //我愛(ài)你
e.source.postMessage('我不愛(ài)你', e.origin)
}
|
4.websocket
Websocket 是 HTML5 的一個(gè)持久化的協(xié)議,,它實(shí)現(xiàn)了瀏覽器與服務(wù)器的全雙工通信,,同時(shí)也是跨域的一種解決方案。WebSocket 和 HTTP 都是應(yīng)用層協(xié)議,,都基于 TCP 協(xié)議,。但是 WebSocket 是一種雙向通信協(xié)議,在建立連接之后,,WebSocket 的 server 與 client 都能主動(dòng)向?qū)Ψ桨l(fā)送或接收數(shù)據(jù)。同時(shí),WebSocket 在建立連接時(shí)需要借助 HTTP 協(xié)議,,連接建立好了之后 client 與 server 之間的雙向通信就與 HTTP 無(wú)關(guān)了,。
原生 WebSocket API 使用起來(lái)不太方便,我們使用Socket.io,,它很好地封裝了 webSocket 接口,,提供了更簡(jiǎn)單、靈活的接口,,也對(duì)不支持 webSocket 的瀏覽器提供了向下兼容。
我們先來(lái)看個(gè)例子:本地文件 socket.html 向localhost:3000發(fā)生數(shù)據(jù)和接受數(shù)據(jù)
|
1
2
3
4
5
6
7
8
9
10
|
// socket.html
<script>
let socket = new WebSocket('ws://localhost:3000');
socket.onopen = function () {
socket.send('我愛(ài)你');//向服務(wù)器發(fā)送數(shù)據(jù)
}
socket.onmessage = function (e) {
console.log(e.data);//接收服務(wù)器返回的數(shù)據(jù)
}
</script>
|
|
1
2
3
4
5
6
7
8
9
10
11
|
// server.js
let express = require('express');
let app = express();
let WebSocket = require('ws');//記得安裝ws
let wss =newWebSocket.Server({port:3000});
wss.on('connection',function(ws) {
ws.on('message',function(data) {
console.log(data);
ws.send('我不愛(ài)你')
});
})
|
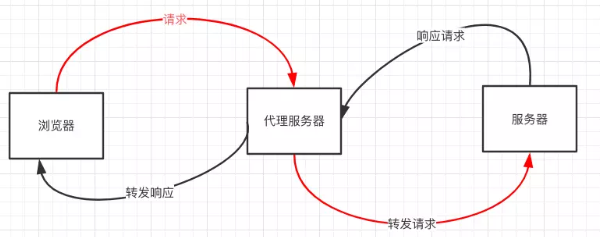
5. Node 中間件代理(兩次跨域)
實(shí)現(xiàn)原理:同源策略是瀏覽器需要遵循的標(biāo)準(zhǔn),,而如果是服務(wù)器向服務(wù)器請(qǐng)求就無(wú)需遵循同源策略,。
代理服務(wù)器,需要做以下幾個(gè)步驟:
- 接受客戶端請(qǐng)求 ,。
- 將請(qǐng)求 轉(zhuǎn)發(fā)給服務(wù)器,。
- 拿到服務(wù)器 響應(yīng) 數(shù)據(jù)。
- 將 響應(yīng) 轉(zhuǎn)發(fā)給客戶端,。

我們先來(lái)看個(gè)例子:本地文件 index.html 文件,,通過(guò)代理服務(wù)器http://localhost:3000向目標(biāo)服務(wù)器http://localhost:4000請(qǐng)求數(shù)據(jù)。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
// index.html(http://127.0.0.1:5500)
<scriptsrc="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
$.ajax({
url: 'http://localhost:3000',
type: 'post',
data: { name: 'xiamen', password: '123456' },
contentType: 'application/json;charset=utf-8',
success: function(result) {
console.log(result) // {"title":"fontend","password":"123456"}
},
error: function(msg) {
console.log(msg)
}
})
</script>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
// server1.js 代理服務(wù)器(http://localhost:3000)
const http = require('http')
// 第一步:接受客戶端請(qǐng)求
const server = http.createServer((request, response) ={
// 代理服務(wù)器,,直接和瀏覽器直接交互,,需要設(shè)置CORS 的首部字段
response.writeHead(200, {
'Access-Control-Allow-Origin':'*',
'Access-Control-Allow-Methods':'*',
'Access-Control-Allow-Headers':'Content-Type'
})
// 第二步:將請(qǐng)求轉(zhuǎn)發(fā)給服務(wù)器
const proxyRequest = http
.request(
{
host:'127.0.0.1',
port: 4000,
url:'/',
method: request.method,
headers: request.headers
},
serverResponse ={
// 第三步:收到服務(wù)器的響應(yīng)
varbody =''
serverResponse.on('data', chunk ={
body += chunk
})
serverResponse.on('end', () ={
console.log('The data is '+ body)
// 第四步:將響應(yīng)結(jié)果轉(zhuǎn)發(fā)給瀏覽器
response.end(body)
})
}
)
.end()
})
server.listen(3000, () ={
console.log('The proxyServer is running at http://localhost:3000')
})
|
|
1
2
3
4
5
6
7
8
9
10
11
|
// server2.js(http://localhost:4000)
const http = require('http')
const data = { title:'fontend', password:'123456'}
const server = http.createServer((request, response) ={
if(request.url ==='/') {
response.end(JSON.stringify(data))
}
})
server.listen(4000, () ={
console.log('The server is running at http://localhost:4000')
})
|
上述代碼經(jīng)過(guò)兩次跨域,值得注意的是瀏覽器向代理服務(wù)器發(fā)送請(qǐng)求,,也遵循同源策略,,最后在 index.html 文件打印出{"title":"fontend","password":"123456"}
6.nginx 反向代理
實(shí)現(xiàn)原理類似于 Node 中間件代理,需要你搭建一個(gè)中轉(zhuǎn) nginx 服務(wù)器,,用于轉(zhuǎn)發(fā)請(qǐng)求,。
使用 nginx 反向代理實(shí)現(xiàn)跨域,是最簡(jiǎn)單的跨域方式,。只需要修改 nginx 的配置即可解決跨域問(wèn)題,,支持所有瀏覽器,支持 session,,不需要修改任何代碼,,并且不會(huì)影響服務(wù)器性能。
實(shí)現(xiàn)思路:通過(guò) nginx 配置一個(gè)代理服務(wù)器(域名與 domain1 相同,,端口不同)做跳板機(jī),,反向代理訪問(wèn) domain2 接口,并且可以順便修改 cookie 中 domain 信息,,方便當(dāng)前域 cookie 寫(xiě)入,,實(shí)現(xiàn)跨域登錄。
先下載nginx,,然后將 nginx 目錄下的 nginx.conf 修改如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
//proxy服務(wù)器
server {
listen 80;
server_name www.domain1.com;
location / {
proxy_pass http://www.domain2.com:8080;#反向代理
proxy_cookie_domain www.domain2.com www.domain1.com;#修改cookie里域名
index index.html index.htm;
# 當(dāng)用webpack-dev-server等中間件代理接口訪問(wèn)nignx時(shí),此時(shí)無(wú)瀏覽器參與,,故沒(méi)有同源限制,,下面的跨域配置可不啟用
add_header Access-Control-Allow-Origin http://www.domain1.com;#當(dāng)前端只跨域不帶cookie時(shí),可為*
add_header Access-Control-Allow-Credentialstrue;
}
}
|
最后通過(guò)命令行nginx -s reload啟動(dòng) nginx
|
1
2
3
4
5
6
7
|
// index.html
var xhr = new XMLHttpRequest();
// 前端開(kāi)關(guān):瀏覽器是否讀寫(xiě)cookie
xhr.withCredentials = true;
// 訪問(wèn)nginx中的代理服務(wù)器
xhr.open('get', 'http://www.domain1.com:81/?user=admin', true);
xhr.send();
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
// server.js
varhttp = require('http');
varserver = http.createServer();
varqs = require('querystring');
server.on('request',function(req, res) {
varparams = qs.parse(req.url.substring(2));
// 向前臺(tái)寫(xiě)cookie
res.writeHead(200, {
'Set-cookie':'l=a123456;Path=/;Domain=www.domain2.com;HttpOnly'// HttpOnly:腳本無(wú)法讀取
});
res.write(JSON.stringify(params));
res.end();
});
server.listen('8080');
console.log('Server is running at port 8080...');
|
7.window.name + iframe
window.name 屬性的獨(dú)特之處:name 值在不同的頁(yè)面(甚至不同域名)加載后依舊存在,,并且可以支持非常長(zhǎng)的 name 值(2MB),。
其中 a.html 和 b.html 是同域的,都是http://localhost:3000;而 c.html 是http://localhost:4000
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
// a.html(http://localhost:3000/b.html)
<iframesrc="http://localhost:4000/c.html"frameborder="0"onload="load()"id="iframe"></iframe>
<script>
let first = true
// onload事件會(huì)觸發(fā)2次,,第1次加載跨域頁(yè),,并留存數(shù)據(jù)于window.name
function load() {
if(first){
// 第1次onload(跨域頁(yè))成功后,切換到同域代理頁(yè)面
let iframe = document.getElementById('iframe');
iframe.src = 'http://localhost:3000/b.html';
first = false;
}else{
// 第2次onload(同域b.html頁(yè))成功后,,讀取同域window.name中數(shù)據(jù)
console.log(iframe.contentWindow.name);
}
}
</script>
|
b.html 為中間代理頁(yè),,與 a.html 同域,內(nèi)容為空,。
|
1
2
3
4
|
// c.html(http://localhost:4000/c.html)
<script>
window.name = '我不愛(ài)你'
</script>
|
總結(jié):通過(guò) iframe 的 src 屬性由外域轉(zhuǎn)向本地域,,跨域數(shù)據(jù)即由 iframe 的 window.name 從外域傳遞到本地域。這個(gè)就巧妙地繞過(guò)了瀏覽器的跨域訪問(wèn)限制,,但同時(shí)它又是安全操作,。
8.location.hash + iframe
實(shí)現(xiàn)原理: a.html 欲與 c.html 跨域相互通信,通過(guò)中間頁(yè) b.html 來(lái)實(shí)現(xiàn),。 三個(gè)頁(yè)面,,不同域之間利用 iframe 的 location.hash 傳值,相同域之間直接 js 訪問(wèn)來(lái)通信,。
具體實(shí)現(xiàn)步驟:一開(kāi)始 a.html 給 c.html 傳一個(gè) hash 值,,然后 c.html 收到 hash 值后,再把 hash 值傳遞給 b.html,,最后 b.html 將結(jié)果放到 a.html 的 hash 值中,。
同樣的,a.html 和 b.html 是同域的,,都是http://localhost:3000;而 c.html 是http://localhost:4000
|
1
2
3
4
5
6
7
|
// a.html
<iframesrc="http://localhost:4000/c.html#iloveyou"></iframe>
<script>
window.onhashchange = function () { //檢測(cè)hash的變化
console.log(location.hash);
}
</script>
|
|
1
2
3
4
5
6
7
8
9
10
11
|
// b.html
<script>
window.parent.parent.location.hash = location.hash
//b.html將結(jié)果放到a.html的hash值中,,b.html可通過(guò)parent.parent訪問(wèn)a.html頁(yè)面
</script>
// c.html
console.log(location.hash);
let iframe = document.createElement('iframe');
iframe.src = 'http://localhost:3000/b.html#idontloveyou';
document.body.appendChild(iframe);
9.document.domain + iframe
|
該方式只能用于二級(jí)域名相同的情況下,比如 a.test.com 和 b.test.com 適用于該方式,。
只需要給頁(yè)面添加 document.domain ='test.com' 表示二級(jí)域名都相同就可以實(shí)現(xiàn)跨域,。
實(shí)現(xiàn)原理:兩個(gè)頁(yè)面都通過(guò) js 強(qiáng)制設(shè)置 document.domain 為基礎(chǔ)主域,,就實(shí)現(xiàn)了同域。
我們看個(gè)例子:頁(yè)面a.zf1.cn:3000/a.html獲取頁(yè)面b.zf1.cn:3000/b.html中 a 的值
|
1
2
3
4
5
6
7
8
9
10
11
|
// a.html
<body>
helloa
<iframesrc="http://b.zf1.cn:3000/b.html"frameborder="0"onload="load()"id="frame"></iframe>
<script>
document.domain = 'zf1.cn'
function load() {
console.log(frame.contentWindow.a);
}
</script>
</body>
|
|
1
2
3
4
5
6
7
8
|
// b.html
<body>
hellob
<script>
document.domain = 'zf1.cn'
var a = 100;
</script>
</body>
|
三,、總結(jié)
CORS 支持所有類型的 HTTP 請(qǐng)求,,是跨域 HTTP 請(qǐng)求的根本解決方案
JSONP 只支持 GET 請(qǐng)求,JSONP 的優(yōu)勢(shì)在于支持老式瀏覽器,,以及可以向不支持 CORS 的網(wǎng)站請(qǐng)求數(shù)據(jù),。
不管是 Node 中間件代理還是 nginx 反向代理,主要是通過(guò)同源策略對(duì)服務(wù)器不加限制,。
日常工作中,,用得比較多的跨域方案是 cors 和 nginx 反向代理
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,,也希望大家多多支持,。



