原標(biāo)題:jQuery事件編程操作
1,、頁面載入
在jQuery中我們可以通過ready方法來定義頁面載入事件,基本語法:
第一種寫法:
$(document).ready(function(){
//事件的處理程序
});
以上代碼在實(shí)際開發(fā)中還可以進(jìn)一步簡(jiǎn)寫,,第二種寫法:(用的比較多)
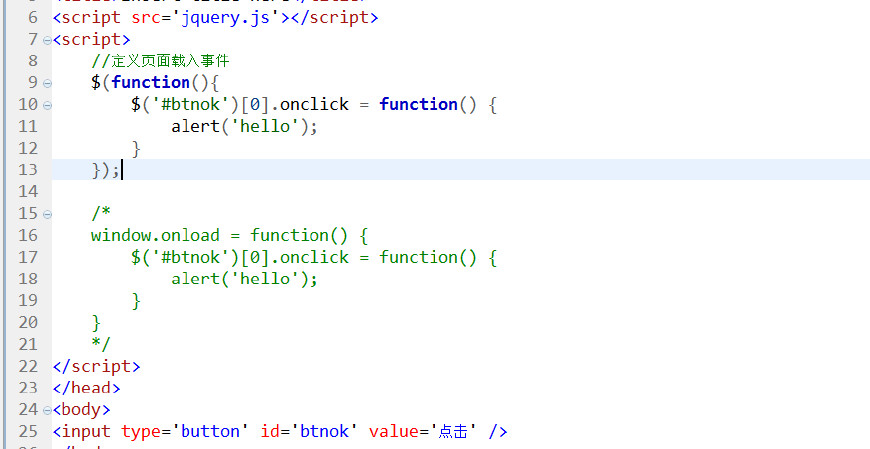
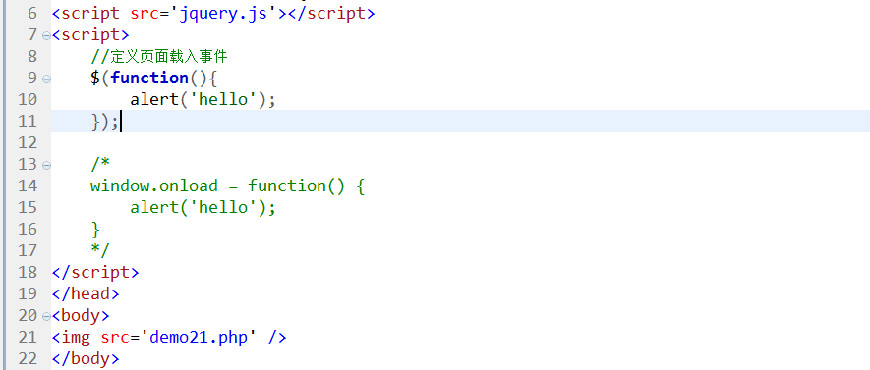
$(function(){
//事件的處理程序
});

2,、window.與ready方法的區(qū)別
雖然window.與ready方法都有頁面載入事件的行為,但是兩者的執(zhí)行流程是不同的:
① window.方法是等待頁面中所有元素(DOM結(jié)構(gòu)+外部資源)加載完畢后,,才開始執(zhí)行,。
② ready方法只要等待頁面中要操作的DOM結(jié)構(gòu)加載完畢后就會(huì)立即執(zhí)行,可能外部資源還沒有加載完畢,。
所以由此可知ready方法的執(zhí)行效率要高于window.,。

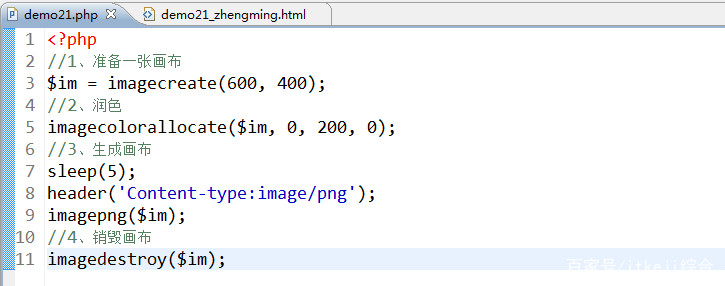
php代碼


非特殊說明,本文版權(quán)歸 [ IT科技之家-itkeji綜合 -ITMFB] 所有,,轉(zhuǎn)載請(qǐng)注明出處.
更多文章請(qǐng)關(guān)注:itkeji綜合